Guilherme M Durão
Interaction Designer
and creative coder.
Open for Collabs and commissions
Pulso - 2022
Client: SuperUber
Pulso is an Installation that takes part in the Coração S2, Pulso da Vida exhibition in Museu do Amanhã in Rio de Janeiro. In this Project, I was responsible for developing the software that received heartbeat readings from the sensor linked to the Arduino Board using the serial port and then use it to select and play music from the library that had a similar BPM rate. As the music was playing the software controlled the lights in the installation using the DMX512 protocol and blinked it in the same beat as the heart and the music.
Made with Processing


Caixas Pretas Imagens Turvas - 2022
Undergrad Thesis for Digital Media Design @dAD - PUC Rio
Caixas Pretas Imagens Turvas is an installation, created as part of my undergrad thesis research
for Digital Media Design @dAD - PUC Rio.
The research focuses on co-authorship processes between machines and artists and the importance
of finding new forms of expression that are not limited to methods and arrangements of machines
and devices. Proving that even in the digital realm with all the advances in hardware and
software, there is still room for inventiveness and inaccuracy in processes, unraveling the
black boxes that surround those technologies.
The installation consisted of a black box connected to two computer screens and an old HandyCam
camera. The participant could see his image on the first screen and was asked to press the red
button in the black box. After pressing the button a snapshot of the participant was shoot and
the screens started to exchange the picture between them, in every interaction the picture would
be corroded in a random pattern as part of a digital glitch process. At every moment the
participant would be able to press the red button again and rescue his image, which was sent
with all the glitches to a thermal printer inside the black box.
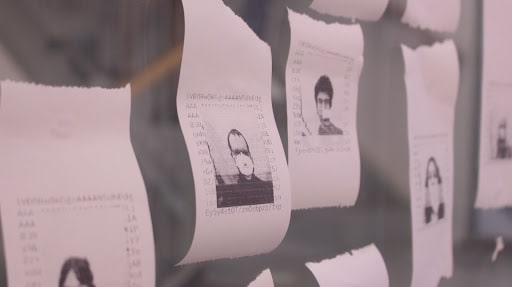
The final image was nothing like the original one, data from the image was printed as text in
the background, and in the foreground, the glitched image appeared in highlight. The print was
low quality and not resistant to wear or weather, so the participant was invited to throw away
the image or pin it on a board next to the machine. The results of these processes are images
that carry in their flaws their very condition of existence.
Made with P5.js, Arduino, Thermal Printers, Analog video cameras and sweat.


Interactive Projection - 2022
Client: NeoEnergia
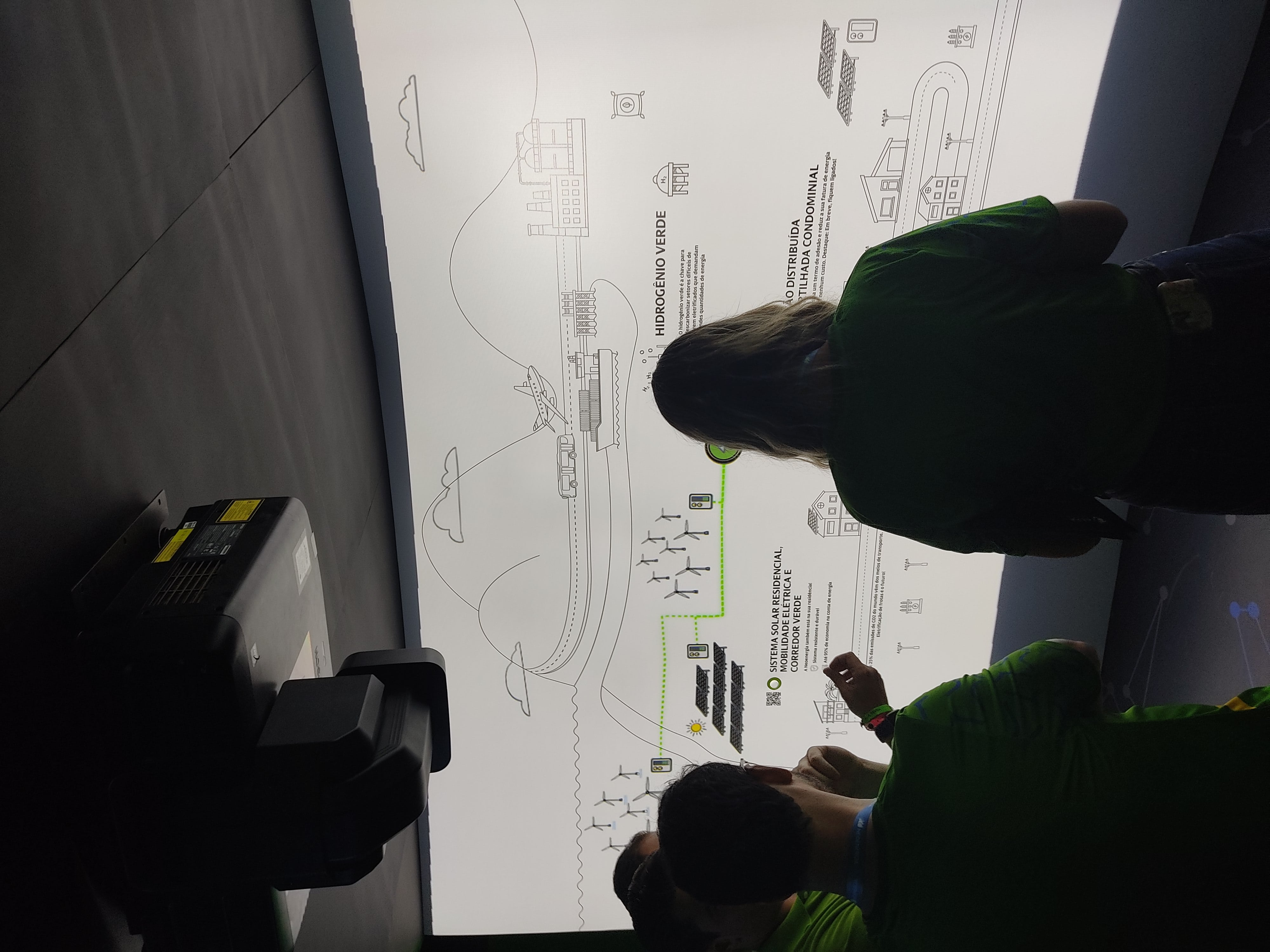
Interactive 7 meters Panel made for an internal leadership event for NeoEnergia that took place
in Costa
do Sauípe, Bahia. The panel projects animated storytelling about the company
objectives and new research.
In this project i was responsible for the mapping of the animations, blending both of the
projectors and developing the custom MIDI controller made with an Arduino and some buttons to
trigger the 10 different animations.
All the illustrations and animations were made by my partner Thiago Leal in our studio SupLab
Made using Resolume Arena, Arduino and some custom made circuitry.


Kinect Types - 2021
Personal experiment
Sketches made during the Distorcendo Letras
class offered
by André Burnier.
Distorcendo Letras is a short course offered by Espaço CC + André Burnier that focused on teaching ways to
distort types with programming, generating Kinect types and new interactive possibilities. All
the sketches were made during or after the classes in processing, and used a variety of
techniques.
Made with Processing and Plau types.


Deriva for the 14° Semana Design - 2020
Client: Design Department @dAD - PUC Rio
Deriva is a website developed to host the first Design Week digital event that occurred during the
COVID-19 pandemic. Design Week is an annual event organized by the Design Department at PUC
Rio gathers some of the most impressive projects made by Design students from that school.
The objective of this website/installation is to offer a proposal in opposition to the
hierarchical structure of digital environments.
Here the visitor chooses the project to be explored through a globe that prioritizes
non-hierarchy
of its elements and the encounter with the unexpected. At Deriva (Portuguese for Drift), the
visitor leads his journey, and consequently his experience, in an encounter with the
unknown.
In this project i was responsible for writing the experience proposal, forming the developing
team and leading the code sessions and the project roadmap.
Acess Deriva here!
Made with Javascript and the Three.js library.